• Tailwind CSS란 ?
Tailwind CSS는 Utility-First 접근 방식을 사용하는 CSS 프레임워크입니다. 다른 CSS 프레임워크처럼 미리 정의된 컴포넌트를 제공하는 대신, Tailwind는 수백 개의 작은 CSS 유틸리티 클래스(예: flex, pt-4, text-center)를 제공합니다. 이를 통해 개발자는 HTML에서 직접 스타일을 빠르게 작성하고 커스터마이징할 수 있습니다. Tailwind CSS는 스타일링을 더 빠르고 일관되게 만들어주며, 반복적인 CSS 코드를 줄여주는 데 큰 도움을 줍니다.
• Utility-First란 ?
Utility-First는 각 스타일 속성을 작은 유틸리티 클래스로 나누고, 이를 HTML 요소에 적용하는 방식입니다. 이 접근 방식은 일반적인 BEM 스타일링이나 Sass처럼 별도의 CSS 파일을 작성하는 대신, 필요할 때마다 HTML에 스타일을 추가하는 방식입니다. 이로 인해 더 많은 제어권과 빠른 프로토타이핑이 가능합니다.
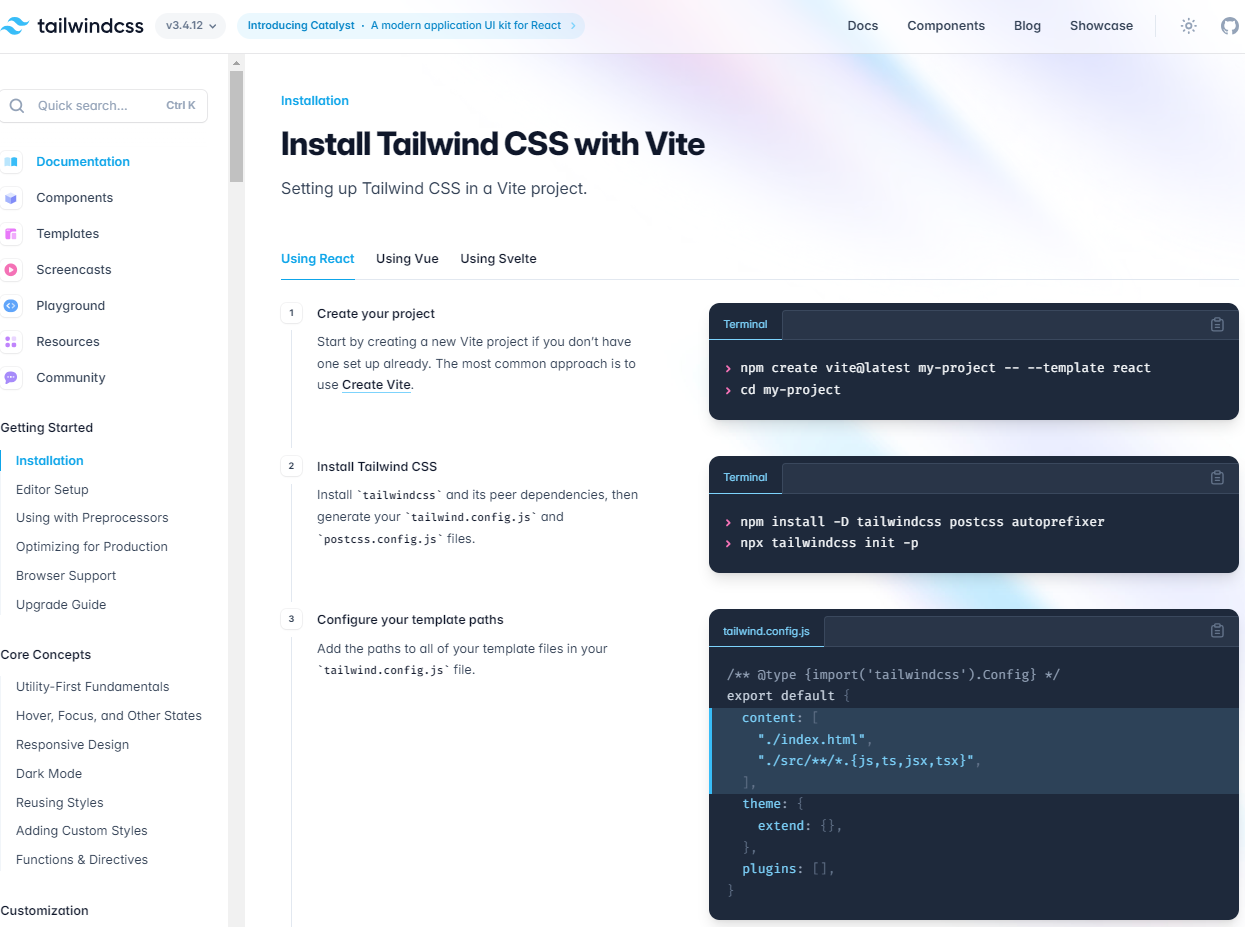
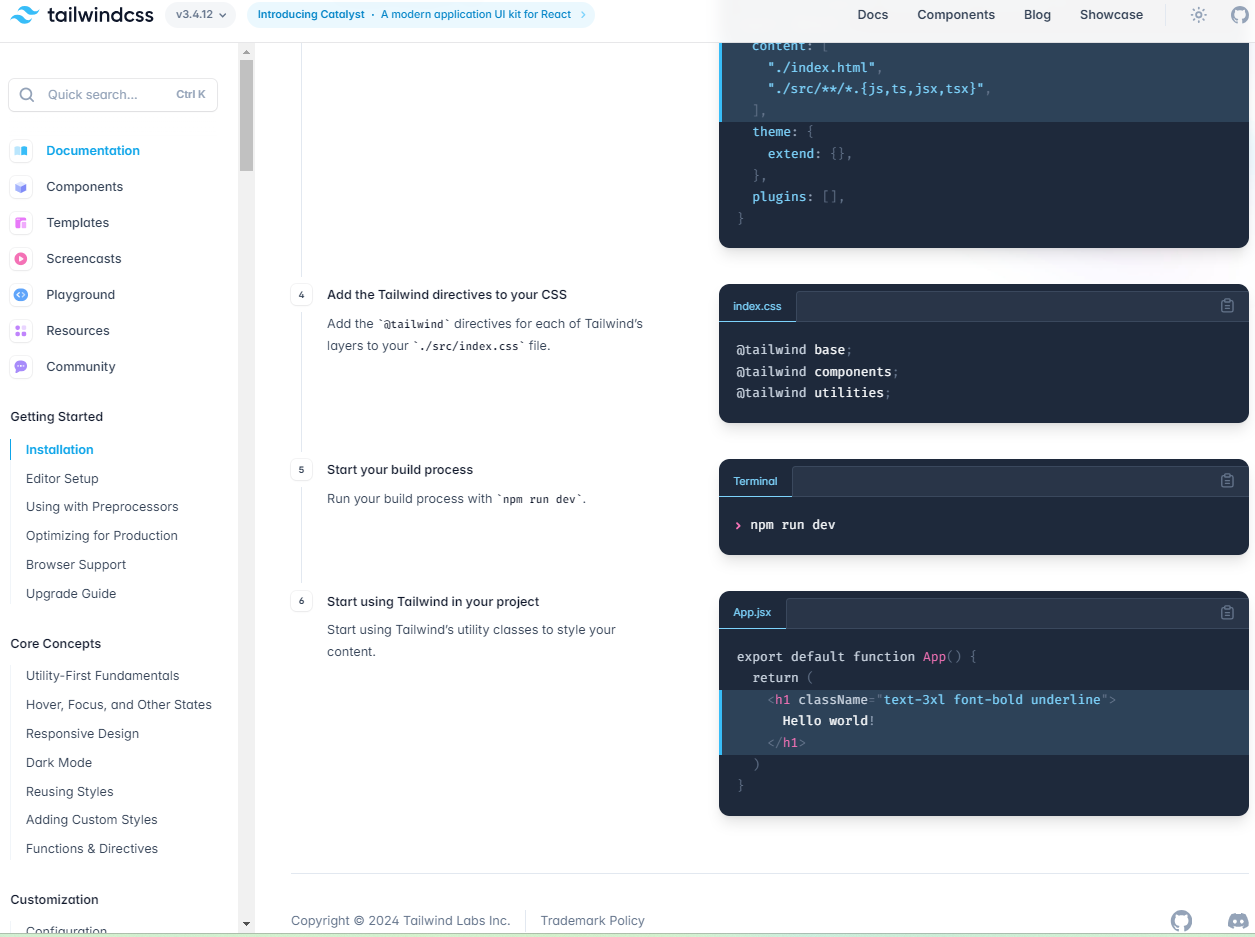
• Tailwind CSS 설치과정


• Tailwind CSS의 장단점
장점
- 빠른 스타일링: 작은 유틸리티 클래스를 통해 코드에서 바로 스타일을 적용할 수 있어 속도가 빠릅니다.
- 반복 작업 감소: 미리 정의된 클래스를 사용함으로써 반복적인 CSS 코드를 줄일 수 있습니다.
- 쉬운 커스터마이징: Tailwind 설정 파일을 통해 쉽게 테마와 디자인 시스템을 구축할 수 있습니다.
- 일관성: 프로젝트 전반에서 일관된 디자인과 스타일을 유지하기 쉬워집니다.
단점
- 긴 클래스 네임: 많은 유틸리티 클래스를 사용하다 보면 HTML 파일이 길어지고 가독성이 떨어질 수 있습니다.
- 초반 학습 곡선: Tailwind의 많은 유틸리티 클래스를 이해하고 사용하는 데 초기 학습 시간이 필요합니다.
- 인라인 스타일처럼 보임: 스타일이 모두 HTML에 들어가게 되어 인라인 스타일을 사용하는 것처럼 보일 수 있습니다.
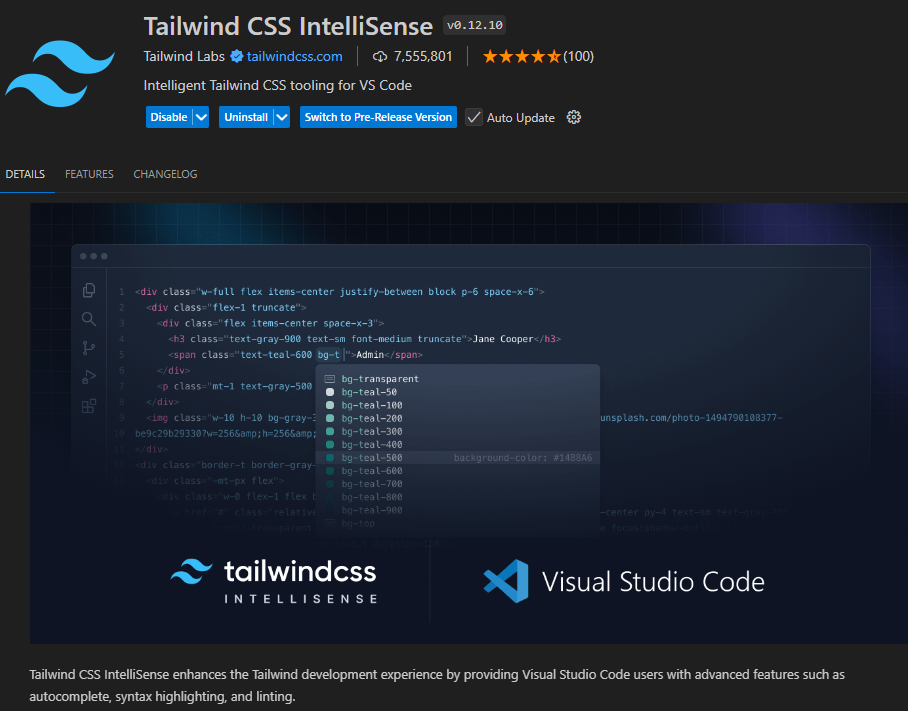
• VSCode 추천 익스텐션
Tailwind CSS IntelliSense는 Tailwind CSS를 사용할 때 유용한 VSCode 익스텐션입니다.
- 자동 완성: Tailwind의 유틸리티 클래스를 입력할 때 자동으로 추천해주어 개발 속도를 높여줍니다.
- 클래스 유효성 검사: 작성 중인 클래스가 유효한지 실시간으로 확인해 주어 오류를 줄일 수 있습니다.
- 실시간 미리보기: 마우스를 클래스 위에 올리면 해당 클래스가 적용되는 스타일을 미리 볼 수 있어 편리합니다.
- Tailwind 설정 반영: 프로젝트에 맞춘 커스터마이징된 Tailwind 설정을 인식하여 정확한 도움말을 제공합니다.

'자기계발' 카테고리의 다른 글
| 19장 모던 자바스크립트 DeepDive (1) | 2024.09.25 |
|---|---|
| React 외부 구현 상태관리와 전역 상태관리의 장점 (0) | 2024.09.23 |
| Styled-Components 개념 정리하기 (0) | 2024.09.20 |
| SCSS 개념정리 (1) | 2024.09.20 |
| 함수형 컴포넌트 생명주기 (0) | 2024.09.13 |


