• Redux란 무엇인가요 ?
Redux는 React 애플리케이션에서 전역 상태 관리를 보다 효율적으로 할 수 있도록 도와주는 라이브러리입니다. 특히, 복잡한 애플리케이션에서 전역 상태를 관리하고, 예측 가능한 상태 관리를 가능하게 해주어 유지보수성과 확장성을 높이는 데 중요한 역할을 합니다.
React와 자주 함께 사용되지만, Vue, Angular 등 다른 프레임워크와도 사용할 수 있습니다.
Redux의 핵심 철학은 애플리케이션의 상태를 단일 스토어에서 관리하고,
이 상태를 예측 가능하고 일관성 있게 유지하는 것입니다.
- 단일 스토어: 애플리케이션의 모든 상태가 하나의 스토어에 저장되어 관리됩니다.
- 예측 가능한 상태 변화: 상태는 항상 액션에 의해 변경되며, 상태의 변경이 일관되게 일어납니다.
- 디버깅과 테스트가 용이: 상태의 변화를 추적할 수 있어 디버깅이 쉽고, 테스트하기도 좋습니다.
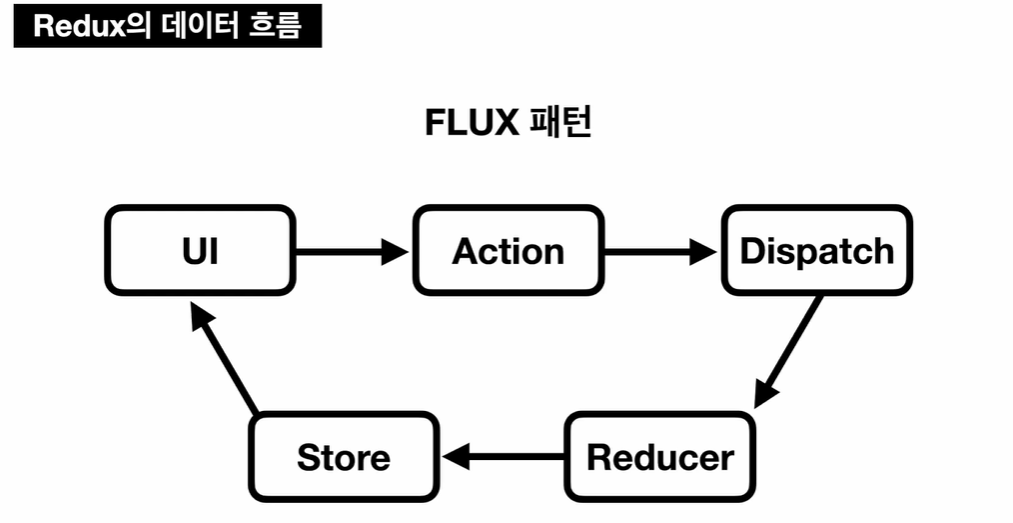
• Redux의 데이터 흐름(flux 패턴) + Action, Dispatch, Reducer, Store의 역할

Redux는 Flux 패턴을 기반으로 설계되었습니다. Flux는 단방향 데이터 흐름을 강제하여 애플리케이션의 상태 관리가 예측 가능하게 합니다. Redux의 데이터 흐름은 다음과 같이 이루어집니다:
1. Action: 사용자의 입력 또는 시스템의 이벤트에 의해 생성되는 객체로, 상태를 변경할 의도를 설명합니다.
// actions.js
const increment = () => ({
type: 'INCREMENT',
payload: 1
});
2.Dispatch: Action을 스토어에 보내는 메서드입니다.
// dispatch example
store.dispatch(increment());
3.Reducer: 현재 상태와 전달받은 Action을 바탕으로 새로운 상태를 반환하는 함수입니다.
// reducer.js
const counterReducer = (state = 0, action) => {
switch (action.type) {
case 'INCREMENT':
return state + action.payload;
default:
return state;
}
};
4.Store: 애플리케이션의 상태가 저장되는 객체로, 상태를 관리하고 액션을 전달받아 리듀서를 실행합니다.
// store.js
import { createStore } from 'redux';
import counterReducer from './reducer';
const store = createStore(counterReducer);
export default store;
이 흐름은 단방향으로 진행되며, 애플리케이션의 상태를 일관성 있게 관리할 수 있게 해줍니다.
• useDispatch() 와 useSelector()의 역할
React-Redux 라이브러리를 사용하면, Redux와 React를 쉽게 연결할 수 있습니다. 주요 훅으로 useDispatch와 useSelector가 있습니다.
useDispatch(): Redux의 dispatch 함수를 반환하여 컴포넌트에서 액션을 보낼 수 있게 합니다.
import { useDispatch } from 'react-redux';
import { increment } from './actions';
const CounterComponent = () => {
const dispatch = useDispatch();
return (
<button onClick={() => dispatch(increment())}>Increment</button>
);
};
useSelector(): 스토어의 상태를 조회하는 데 사용합니다. 리덕스 상태를 컴포넌트에 연결하여 렌더링에 필요한 상태를 가져올 수 있습니다.
import { useSelector } from 'react-redux';
const CounterDisplay = () => {
const count = useSelector((state) => state);
return <div>Count: {count}</div>;
};
• Redux-Thunk란 무엇인가요?
Redux-Thunk는 Redux의 미들웨어로, 액션 생성자에서 비동기 작업을 처리할 수 있도록 해줍니다. 일반적으로 Redux는 동기적으로 동작하지만, API 호출 등 비동기 작업을 처리하려면 Redux-Thunk 같은 미들웨어가 필요합니다.
Redux-Thunk의 역할:
- 액션 생성자에서 함수를 반환하여 비동기 로직을 처리할 수 있게 해줍니다.
- 비동기 작업이 완료된 후 dispatch를 호출하여 상태를 업데이트할 수 있습니다.
// actions.js
export const fetchData = () => {
return async (dispatch) => {
const response = await fetch('https://api.example.com/data');
const data = await response.json();
dispatch({ type: 'FETCH_SUCCESS', payload: data });
};
};
// 사용 시
dispatch(fetchData());
'자기계발' 카테고리의 다른 글
| 리액트 성능 최적화의 기초: useMemo, useCallback, memo (2) | 2024.09.27 |
|---|---|
| Redux Toolkit으로 전역상태 관리하기 (0) | 2024.09.26 |
| Context API (0) | 2024.09.26 |
| React ESLint로 편리하게 코딩하기 (1) | 2024.09.26 |
| 19장 모던 자바스크립트 DeepDive (1) | 2024.09.25 |
