• S3에 웹 프로젝트를 호스팅 하는 방법 정리

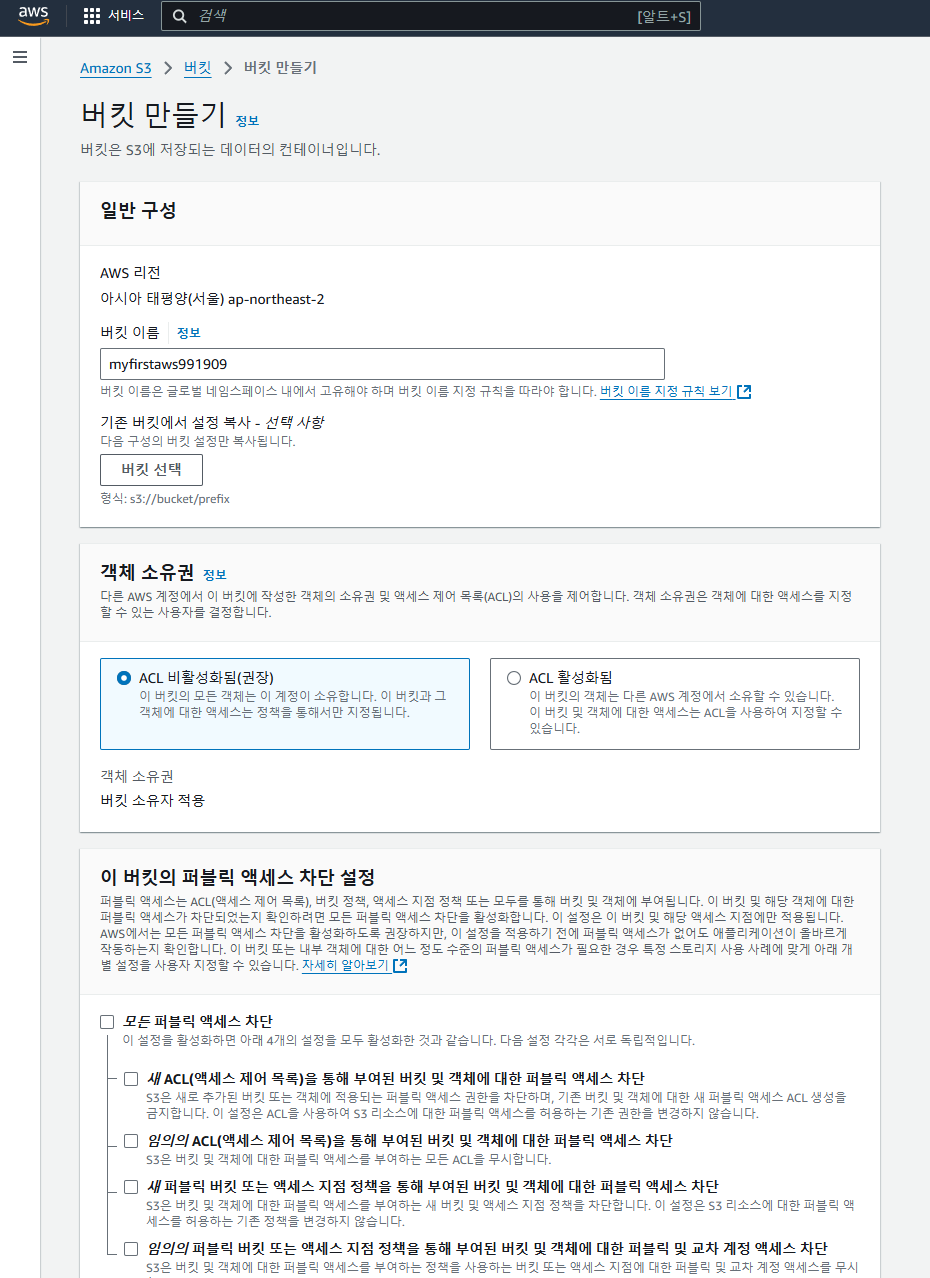
S3 검색후 상단 S3 클릭

익명의 사용자가 접근할 수 있도록 이 버킷의 퍼블릭 액세스 차단설정 해제!

이제 권한칸으로 가서 버킷정책을 작성해준다
(권한을 정의하는 JSON)

버킷정책 옆 끝에 편집버튼을 누르고 새 문 추가 버튼을 누른다!

오른쪽 검색창에 S3 검색 후 클릭

getobject 검색 후 체크 후 리소스 추가버튼 누르기!


arn:aws:s3:::{BucketName}/{ObjectName}
중괄호 포함 모두 대체!
{BucketName} -> 자신의 프로젝트명 = myfirstaws991909
{ObjectName} -> 모든 파일 = *


sid는 그냥 이 정책에 대한 id 표시
principal은 아래 effect와 action을 누가 s3에 저장되어 있는 파일을 다운받을 수 있게 허용하게 만들거냐를 묻는거라
전체 사용자 *로 수정 후 변경사항 저장 누르면 끝!!
이제 visualcode에서 index.html파일을 만들어서 웹 호스팅을 해보겠습니다.

어차피 연습용이기 때문에 간단하게 <h1>나야 들기름</h1> 이런식으로만 해도 됩니다.
코드 생성 후 다시 AWS로 돌아와서 왼쪽 햄버거 바를 눌러 버킷을 눌러줍니다. 그 후 방금 자신이 만든 버킷을 선택합니다. (저는 처음에 시드니로 잘못 서버를 설정해서 다시 한국서버로 만들어서 2개입니다!)

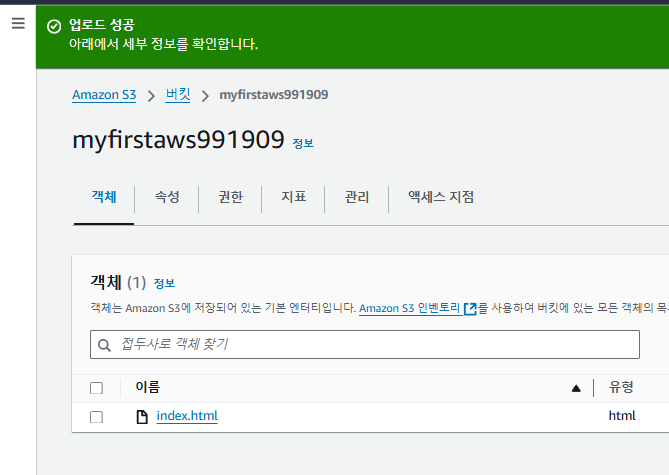
파일을 통째로 업로드하는게 아닌 index.html파일 하나만 올립니다!

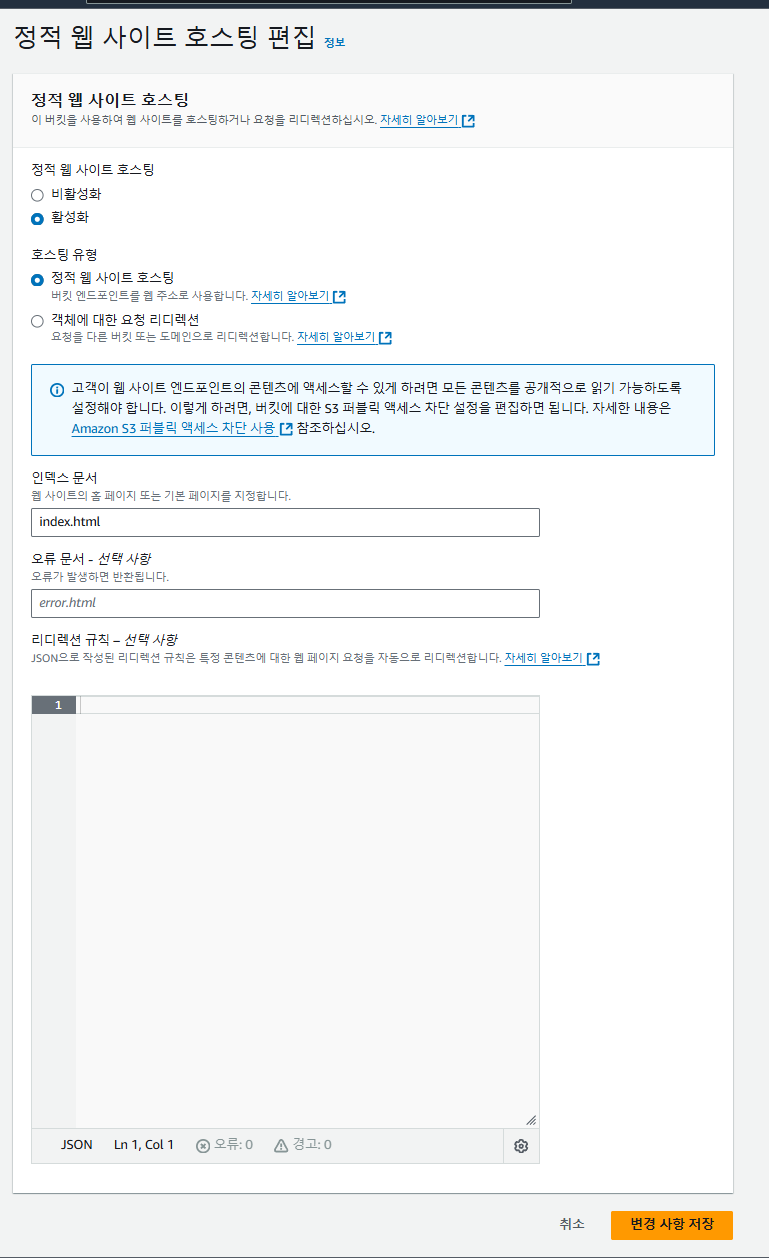
다시 속성칸을 눌러줘서 맨 밑에 정적 웹 사이트 호스팅 편집을 눌러줘서 활성화로 바꿔줍니다. (변경사항 저장!)

인덱스 문서에 index.html 따라 적습니다!


오늘은 기본적으로 index.html을 배포하는 방법에 대해 적어봤고
다음엔 React,Vite 프로젝트를 배포하는 방법에 대해 적어보겠습니다~
'자기계발' 카테고리의 다른 글
| 도메인 생성 후 AWS 연결 (0) | 2024.10.28 |
|---|---|
| CRA + VITE + Next.js 프로젝트 정적 웹 호스팅 방법! (0) | 2024.10.25 |
| VSCODE PowerShell 자동완성 기능 (1) | 2024.10.22 |
| OAuth2.0의 개념 (0) | 2024.10.18 |
| Node.js서버코드를 express 서버로 바꾸기 예제 (0) | 2024.10.16 |


