Windows에서 환경 변수가 Vite에서 읽히지 않아 각종 삽질을 끝에, cross-env 패키지를 사용해 문제를 해결할 수 있었습니다. (이 글을 읽으시는 windows 사용자 분은 그냥 아래 방법때로 따라하시면 됩니다...)
cross-env 설치
npm install --save-dev cross-env
package.json 스크립트 수
"scripts": {
"dev": "vite",
"build": "vite build",
"build:main": "cross-env VITE_BRANCH=main vite build",
"build:develop": "cross-env VITE_BRANCH=develop vite build",
"lint": "eslint .",
"preview": "vite preview"
},
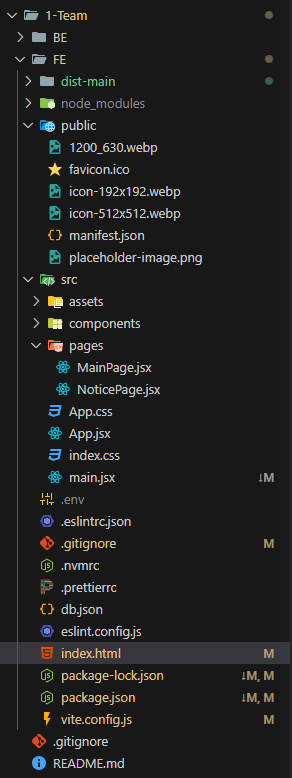
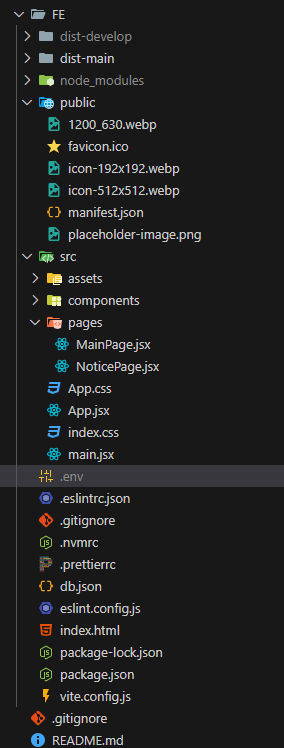
프로젝트 루트 경로에 index.html과 .env 과 vite.config.js파일이 있어야한다.
(만약 public에 index.html이 있다면 public에선 제거하고 루트경로로 빼주자)
.env 파일 생성( .gitignore에 .env 추가!!!!!!)
VITE_BRANCH=main
index.html 루트 경로로 이동
vite.config.js
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
export default defineConfig(({ mode }) => {
const branch = process.env.VITE_BRANCH || 'default'; // .env에서 브랜치 읽기
return {
plugins: [react()],
base: '/', // 기본 경로 설정
publicDir: 'public', // public 디렉토리 위치
build: {
outDir: `dist-${branch}`, // 브랜치별 빌드 디렉토리
},
define: {
__BRANCH__: JSON.stringify(branch), // 전역 변수로 브랜치 정보 제공
},
};
});
빌드 실행
npm run build:main
이제 develop branch로 돌아와서
.env 코드를 아래와 같이 수정하고
VITE_BRANCH=develop
npm run build:develop빌드해주면 끝난다!

하....삽질을 하루종일 했더니 지치지만 이제 큰 걸림돌이 해결되었으니
각 브랜치마다 AWS 배포를 설정하러 가야겠다...
'자기계발' 카테고리의 다른 글
| React 프로젝트에 Github Actions + AWS IAM로 CI/CD 구축하는 방법 (0) | 2024.10.30 |
|---|---|
| AWS 해커톤 (AWS JAM) (0) | 2024.10.29 |
| CloudFront에서의 코드 업데이트 방법 (1) | 2024.10.29 |
| 도메인 생성 후 AWS 연결 (0) | 2024.10.28 |
| CRA + VITE + Next.js 프로젝트 정적 웹 호스팅 방법! (0) | 2024.10.25 |


