MPA(Multi Page Application)
-여러개의 개의 페이지로 구성된 애플리케이션

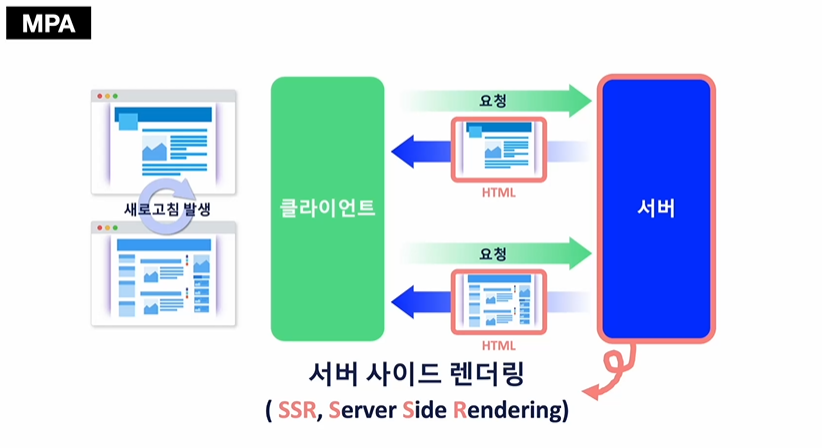
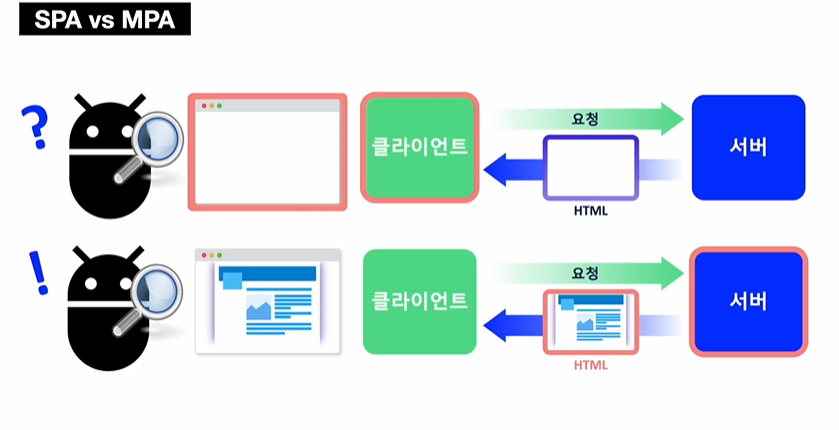
MPA는 서버로 요청을 하면 클라이언트로 완성된 HTML을 보내주게 됩니다.
사용자가 사이트 내에 버튼을 하나 눌러 상태가 바뀐다면 다시 서버로 요청을 보내 완성된 HTML을 받습니다.
이때 화면을 완성하는 주체가 서버이기 때문에 MPA를 서버 사이드 렌더링(SSR, Server Side Rendering) 이라고 합니다.

SPA(Single Page Application)
-한 개의 페이지로 구성된 애플리케이션
- 대표적인 SPA 라이브러리 => React

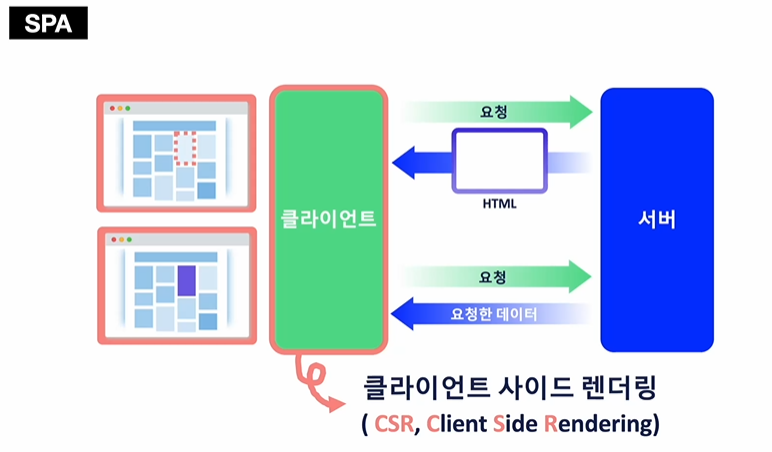
클라이언트가 요청을 하면 서버에선 빈 HTML과 그 주소에 해당하는 JS코드를 보내줍니다.
그럼 클라이언트 쪽에서 빈 HTML과 JS코드를 조합해서 브라우저에 표시합니다.
이때 화면을 완성하는 주체가 클라이언트 이기 때문에 SPA를 클라이언트 사이드 렌더링(CSR, Client Side Rendering) 이라고 합니다.

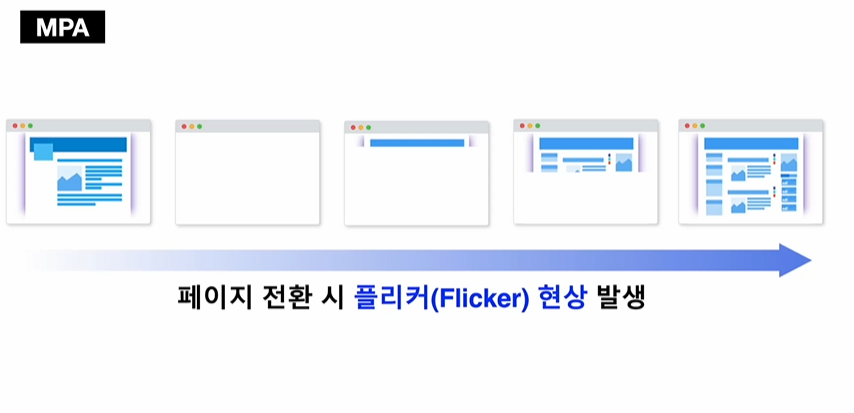
SPA는 변경이 필요한 부분만 변경해주기 때문에 나머지 부분은 변경될 필요가 없어 플리커 현상이 발생하지 않습니다.
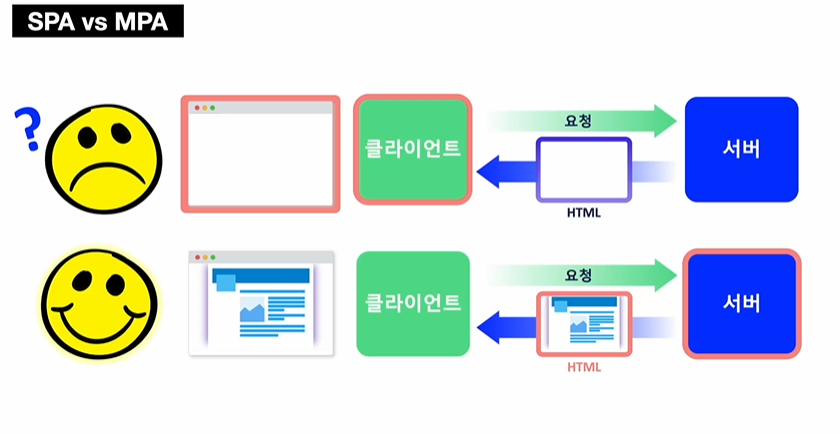
그런데 SPA는 처음에 서버에서 빈 HTML 받아오기 때문에 JS와 조합해서 완성된 페이지를 보여주기 전까지 빈 화면을 보고 있을수도 있기 때문에 이런 측면에서 초기 화면 렌더링에선 MPA보다 느리다는 단점이 있습니다.

SPA는 빈 HTML을 받고 MPA는 완성된 HTML을 받기 때문에 검색엔진에서는 완성된 HTML을( MPA 방식) 바로 분석해서 바로 노출시켜줍니다.
'자기계발' 카테고리의 다른 글
| 클래스 컴포넌트 생명주기 (0) | 2024.09.13 |
|---|---|
| 강아지정보 페이지 (0) | 2024.09.10 |
| 모던 자바스크립트 Deep Dive 13장 (0) | 2024.08.28 |
| 얼렁뚱땅 컴공과 데스크셋업 (0) | 2024.08.08 |
| Microsoft PHI-3 TECHNICAL REPORT (0) | 2024.05.07 |


